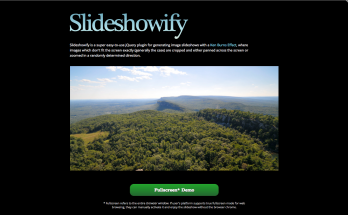
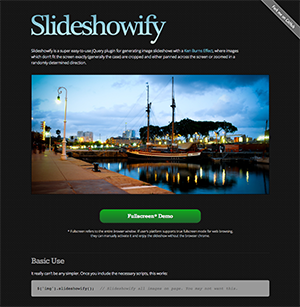
Slideshowify is a jQuery plugin for creating a slideshow of images that will fill the screen with a (cropped) image, then pan across to reveal the rest of it. This is commonly referred to as the Ken Burns Effect and is often seen in documentaries. A nice version is of it can be seen in that Mac screensaver.

Anyhow, here’s a stab at such a thing. Some future enhancements are obvious (pan direction, zooming, transition options, etc.) and anticipate finding the time to add that stuff shortly.
For now, check out the code on github.com and see a demo at www.subchild.com/slideshowify
To use it, include jQuery, jquery.slideshowify.js, then feed slideshowify a selector that matches some images. For example:
$("img").slideshowify();
Alternatively, you could load data from an external feed and call $.slideshowify() with configuration options:
$.slideshowify({
dataUrl : "http://www.gallerama.com/services/gallery/get.php?gid=2107&versions[]=9",
dataType : "jsonp",
randomize : true,
filterFn : function(imgs){
var fixedImgs = [];
$.each(imgs, function(i, img){
fixedImgs.push(img.versions["9"]);
});
return fixedImgs;
},
afterFadeIn : function(imgData){},
beforeFadeOut : function(imgData){}
});
Most of the params here are passed directly to jQuery’s $.ajax() method. Some are used to reformat the data (slideshowify() expects an array of objects of this format: {src:”domain.com/path/to/image.jpg”, w:”600″, h:”400″}), others are hooks or speed (fade, delay) options.
Proper documentation will be provided. Most likely.